これまでの対応
前回の記事からの続きです。

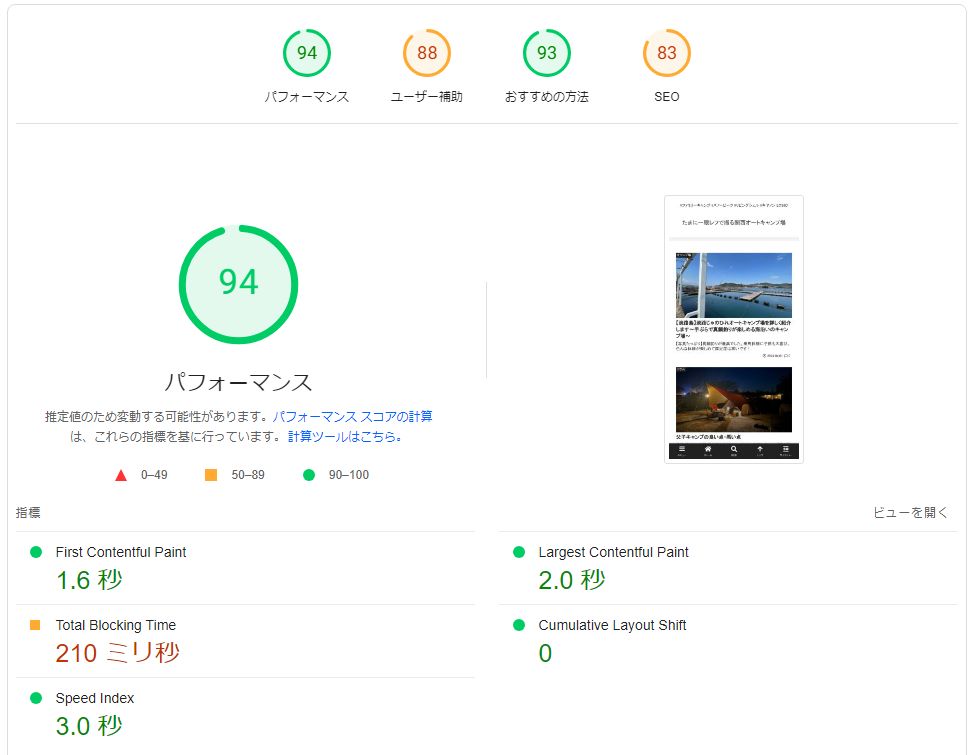
PageSpeed Insightsの対策ばっかりやり過ぎ。
色々とツギハギで実施してきたので、僕のブログに現在どんな処理が施されているのか、自分でも把握できなくなってました。
まずは時系列でこれまにやってきたこと整理します。
コアウェブバイタル系に触れた記事は以下3つ。
1.コアウェブバイタルの概念を知った

知っただけで、特に何も行動せず。
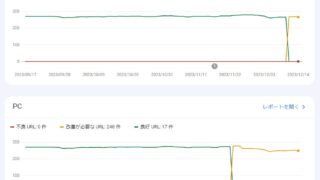
2.サーチコンソールで「LCPの問題」が目立ち始めた

モバイルの検索順位の下落が目立ち始め、重い腰をあげました。
比較的まっとうな対応が多かった気がしています。
3.まだサーチコンソールで「LCP の問題: 2.5秒 超(モバイル)」が目立つ

この時の対応は裏技的なものが多かった。
この結果、不具合が発生していると思っています。
これまでの対応を時系列で記載
①WebPの導入
「EWWW Image Optimizer」でWebP対応をONにした。
.htaccessに指定の記述を追加した。
同時に最大画像サイズも横幅最大1024pixに指定して画像を再生成した。
↓
サムネイルを再生成したがサイト上で画像が表示されない。
全記事の非表示画像を確認して、全て手作業で記事を再編集し更新して完了。
②.htaccessファイルの整形
よく見たら重複記載がたくさんあるので

を参考に、必要最低限の記述に精査した。
.htaccessファイルはエックスサーバーの管理画面から修正した。
↓
特に問題無し。
③reCAPTCHA(リキャプチャ)のJavaScript(recaptcha__en.js)の除外
コンタクトフォーム7(プラグイン)が使ってるjsが重い。

を参考に「functions.php」に記述。
覚悟を決めてFTPで操作。
↓
サイトが表示されなくなった。
functions.phpファイルの文字コードを「Shift_jis」でアップロードしたことが原因。
↓
最終的に

を参考にfunctions.phpの修正を完了。
これでGoogle reCAPTCHA(リキャプチャ)のJavaScriptロードが制御できた。
④jQuery対策

を参考に「Async JavaScript」というプラグインを入れて対応。
⑤AMP対応やめる
.htaccessファイルに上記コードを追加して、AMPページに301リダイレクトをかけた。
リダイレクトがかかっていることを確認し、cocoonのAMP設定を外す。
AMPキャッシュを削除。
⑥エックスサーバーの機能に気付く
つまりエックスサーバーの「XPageSpeed」機能には各種高速化処理が含まれているらしい。サポートに質問。
A:本機能を有効化することで最適化される処理に関して同処理を行うプラグインをご利用の場合は、停止しても問題はないかと存じます。
A:XPageSpeed設定においての画像最適化ではご記載のような「.jpeg」ファイルに
ついても「.webp」として変換されての処理となります。
⑦Adsenseのスクリプトの表示を遅延させる

このサイトを参考に
>Cocoon設定
>アクセス解析・認証タブ
>その他のアクセス解析・認証コード設定
>フッター用コード
にコードを設定。設定したコードは以下。
<script type="text/javascript">
(function(window, document) {
function main() {
// GoogleAdSense読込み
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
// 新コードの場合、サイト運営者IDを書き換えてコメントアウトを外す
ad.dataset.adClient = 'ca-pub-XXXXXXXXXXXXXXX';
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main();
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (window.pageYOffset) {
onLazyLoad();
}
//何もアクションがないときは指定秒数後に読み込み開始(ミリ秒)
window.setTimeout(onLazyLoad,3000)
});
})(window, document);
</script>
<!--/ Adsense 遅延読み込み -->
これが悪さをしている気がする。
⑧Google AdSenseを自動広告で設置する

このサイトを参考にcocoonの広告タブで全ての広告表示項目を無効化。
<script data-ad-client="ca-pub-XXXXXXXXXXXXXXX"</script>
上記のコードを、Cocoon設定の広告タブではなく、アクセス解析・認証タブにある、その他のアクセス解析・認証コード設定のヘッド用コードに設定。
以上①~⑧がこれまでにやったこと。


コメント