
検索表示順位が激落ち

2021年11月初旬から平均掲載順位がガクッと落ちた。10位前後だったものが20位前後になった。
- この時期にコアアップデートがあり専門性や権威性がより重視されるようになったらしい。
- ECでも総合店より専門店が上位に来る傾向が強まったらしい。
- サーチコンソールのクロールエラーも発生したらしい。
だったら仕方ないか・・・なわけない。
- 平均掲載順位が下がったのはモバイルだけ。
- 検索アルゴリズム変更の影響ならPCも順位が落ちるはず。
- 一時的なものではなく順位ダウンの状態が続いている。
クリック数、アフィリエイト収入も減ったので影響は大きい。
こりゃ何か起こってるし、放置できない。
モバイル側に何かしらの表示順ダウン要因があると考えるのが妥当。
サーチコンソールで「LCPの問題」

LCPの問題:2.5秒 超(モバイル)
これをずっと放置してきた。「良好」の評価が0件の状態が続いてた。
これが原因ではないかと推測。ここの対策をしよう。
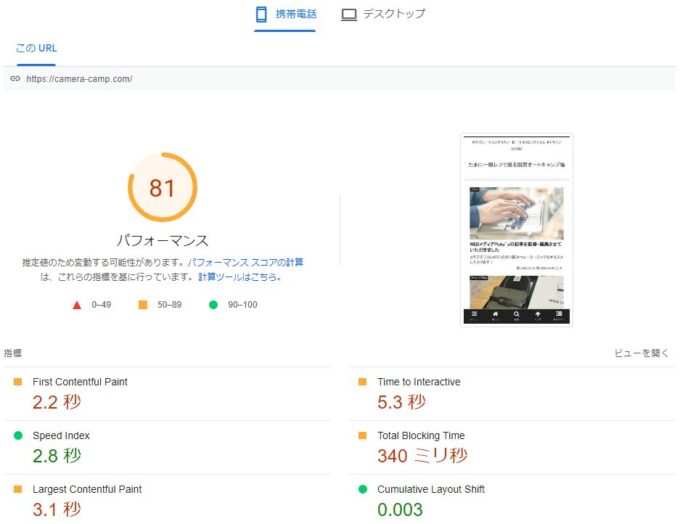
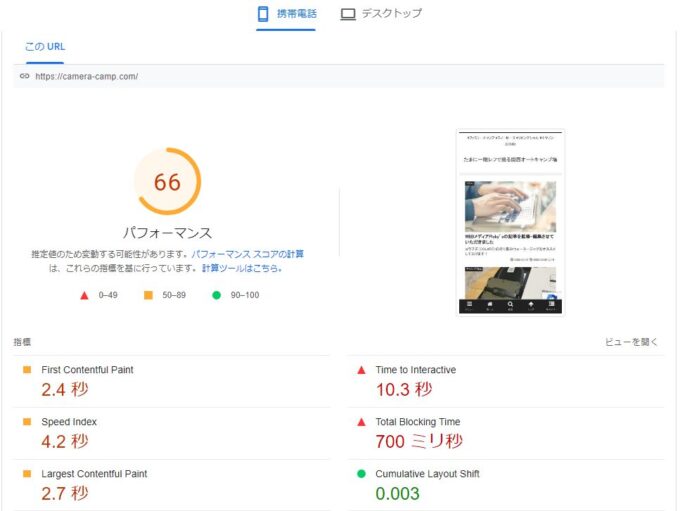
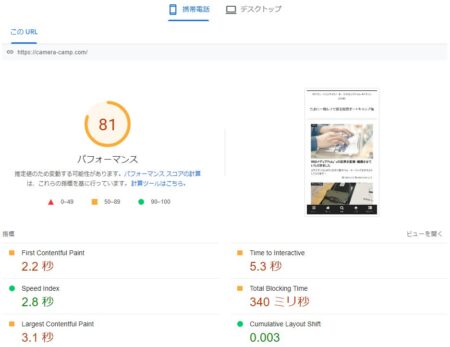
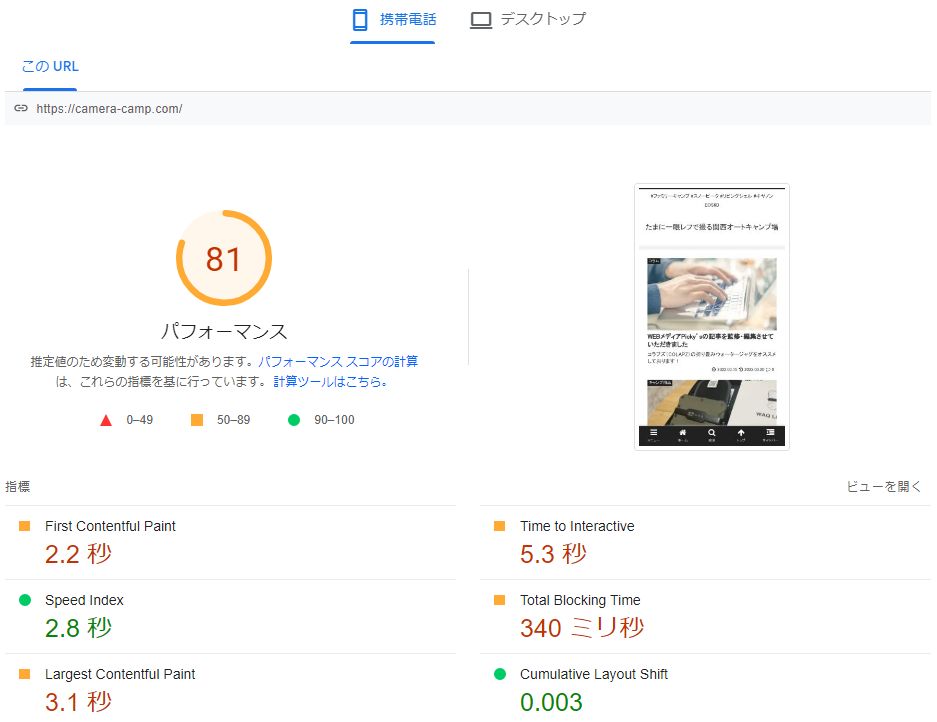
PageSpeed Insights
ページスピードは気にするとキリがないので見ないことにしていた。
予想通りPCと比べてモバイルのスコアが悪い。
特にモバイルのLCPが課題。

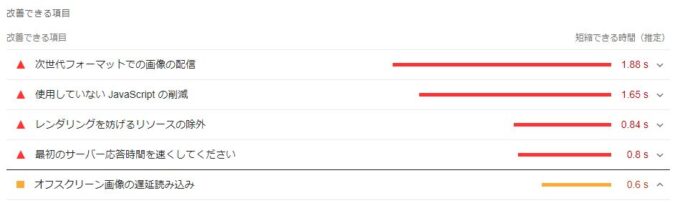
面倒だけど、「改善できる項目」を順に潰していくことにした。
EWWW Image OptimizerのWebP導入で苦戦①
まずは「次世代フォーマットでの画像配信」から。
要するに画像をWebPで配信するということ。
JPEGでアップロードした画像の変換とか大変そう・・・。
しかし調べてみたらそんなことなかった。
EWWW Image OptimizerにはWebP対応の機能があるらしい。
WebP対応をONにして、.htaccessに以下を記述し、画像を再生成するだけ。
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch “\.(jpe?g|png|gif)$”>
Header append Vary Accept
</FilesMatch>
</IfModule>
AddType image/webp .webp
だがしかし、ここでまず最初のトラブル。
EWWW Image OptimizerのWebPオプションメニュー上部に
「mod_headersが抜けているようです」というエラーが表示される。
「サーバーが未対応」みたいなエラー内容。
しかし天下のエックスサーバーでそんなことあるんだろうか・・・と調べてみたところ
「mod_headersが抜けているようです」ビックリするかと思いますが、エックスサーバーでは気にしなくてOKです。詳しく説明すると、エックスサーバーでは「nginx」というシステムが使われています。「nginx」は従来の「Apache」とは異なるため、プラグインがメッセージを表示しています。エックスサーバーではApacheで設定された「.htaccess」ファイルをそのまま使えます。
という記事を発見。気にせず進めることにした。
EWWW Image OptimizerのWebP導入で苦戦②
しかしここで2つ目のトラブル。
同時に最大画像サイズも横幅最大1024pixに指定した。
WebP対応するだけじゃなく、そもそもの元画像サイズも抑えようという魂胆。
で、サムネイルを再生成したのだが、サイト上で画像が表示されない。
×(バッテン)マークじゃないから画像リンクが死んでる訳じやない。
でも何故か表示されない。
この現象にはかなり難儀した。
試行錯誤の結果、記事編集画面で画像を再選択すると解消されることがわかった。
仕方なく全記事の非表示画像を確認して、全て手作業で記事を再編集し更新。
これ、メチャクチャ疲れました。

苦労したかいあって、モバイルのパフォーマンススコアは60点台にまで回復。
.htaccessが雑
さて次は「使用していないJavaScriptの削減」にとりかかろう。
・・・と思ったのだが。
そもそも現状の.htaccessファイルの中身が気になる。
WebP対応のために久しぶりに.htaccessファイルを見た。
やたら長い。文字化けしてる。
よく見たら重複記載がたくさんある。今や不要な記述もあるのでは。
たぶん前回の.htaccessファイル編集はテキストエディタで更新してFTPでアップロードした。
その時に文字コード指定をしくじった気がする。

ここを参考に、必要最低限の記述に精査した。
ひとまず.htaccessファイルはエックスサーバーの管理画面から修正した。
Google reCAPTCHA(リキャプチャ)のJavaScriptがムカつく
「使用していないJavaScript」にいつも登場する「recaptcha__en.js」というやつ。
これがページ速度を落としてる一番の厄介者。消したい。
reCAPTCHAは成りすまし防止機能。
たぶんプラグインのコンタクトフォーム7で登録した。
お問合せフォームでしか使わない機能にもかかわらず、僕のブログ全ページでJavaScriptがロードされている。それが速度遅延の原因になってるなんて無駄過ぎる。

ここを参考にして必要な時しか起動しないようにした。
・・・はずなのに、「使用していないJavaScript」に「recaptcha__en.js」が登場し続ける。
解決できてない。おかしい。

調べて辿り着いたのが、この情報。
もう素直に「functions.php」にも記述するしか無い。
覚悟を決めてFTPで操作。
functions.phpの文字コードを間違えてサイトダウン
また大トラブル。
functions.phpをFTPでアップロードしたらサイトが表示されなくなった。
WordPressから「重大なエラー発生」というアラートメールが飛んできた。
まさかのサイト非表示のエラーにアタフタ。
functions.phpファイルの文字コードを「Shift_jis」でアップロードしたことが原因。
これは純粋に僕が悪い。
文字コード間違いはアカン。
functions.phpファイルは必ず「UTF-8N」で保存すべし。
「TeraPad」でファイルの文字コードを変更する方法は、「ファイル」⇒「文字/改行コード指定保存」をクリック。

最終的にはこちらのサイトを見て無事にfunctions.phpの修正を完了。
これでやっとGoogle reCAPTCHA(リキャプチャ)のJavaScriptロードが制御できた。
「レンダリングを妨げるリソース」を除外する

「recaptcha__en.js」のロードを抑制したことでモバイルのパフォーマンススコアが80点台にまで回復。

確かに「使用していないJavaScript」から「recaptcha__en.js」が消えている。
ここまできたら「レンダリングを妨げるリソースを除外」で指摘されてる項目にも対応したい。
主にはjQuery対策。
jQueryはジョン・レシグが開発したJavaScriptのライブラリ(2006年1月リリース)で「人気JavaScriptパッケージ」的なもの。
要するに必要。
でも「レンダリングを妨げるリソース」だと指摘されている。

このサイトを参考に「Async JavaScript」というプラグインを入れて対応した。
外部リンクのJavaScriptの読み込み遅延化を行うことができる。
プラグインの容量が小さくWEBサイトに与える負担も少ないらしい。
もうAMP対応やめる

モバイルのページ速度が改善したと思ったが、まだ
「LCPの問題:2.5秒 超(モバイル)」
が半分もある。

「なんでやねん!」と思って対象のURLを見たら、全てAMPページ。
せっかく元のモバイルページの速度が改善できてても、モバイル検索結果は
本当のURL?amp=1
というAMPページにリダイレクトされるので頑張って速度改善した意味がない。
そもそもページ表示速度アップが目的で存在してるAMPページが遅いのでは本末転倒。
もういいや。AMP対応やめよう。

Googleの「AMP優遇」がまもなく終了。

アメブロもAMP対応をやめた。
時代はAMPを求めていない。
AMPページに解決できない速度課題があるなら続けていく意味もない。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{QUERY_STRING} (^|&)amp=1(&|$)
RewriteRule ^(.*)$ https://camera-camp.com/%{REQUEST_URI}? [R=301,L]
</IfModule>
.htaccessファイルに上記コードを追加して、AMPページに301リダイレクトをかけた。

リダイレクトがかかっていることを確認し、cocoonのAMP設定を外す。
そしてAMPキャッシュを削除。
これでAMPページとはおさらば。
解決できない「LCPの問題:2.5秒 超(モバイル)」の相手をする必要もない。
純粋にモバイルページの表示速度だけ気にしておけば良い。
はースッキリした。
以上、かなり超大作となったが、一連のページ速度改善の対応を記事にひとまとめにしておく。


コメント